Table of Contents
Postman
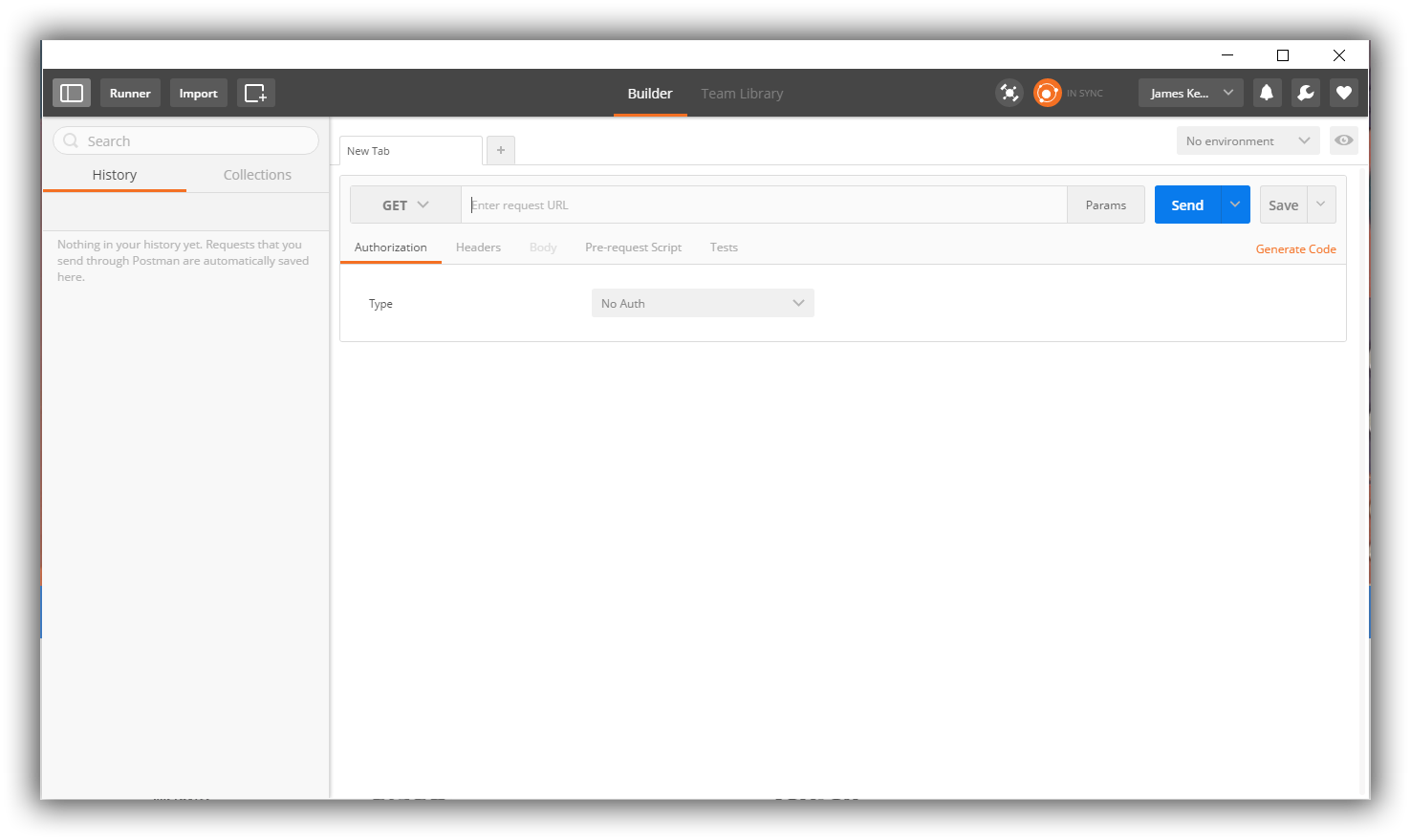
Postman is a powerful API Testing tool, I've been using it for a while to test the API's I've been creating. It presents you with a friendly GUI for constructing requests and reading responses.
The people behind Postman also offer an add-on package called Jetpacks, which includes some automation tools and, most crucially, a Javascript testing library but the basic use of Postman is free.
Get PostMan on windows it runs as a chrome app.

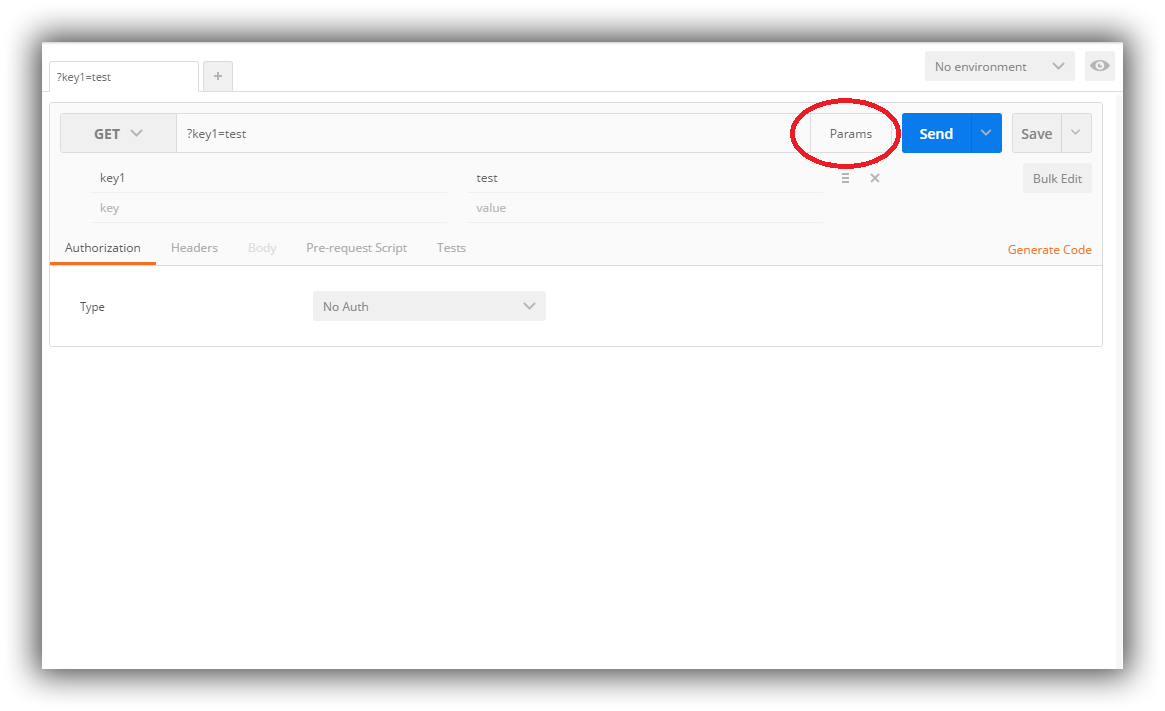
The URL is the first thing that you would be setting for a request. Clicking on the URL params button will open up the key-value editor for entering URL parameters.

This allows you to build the request to send.
When you send a request it will display the response from the API
Methods
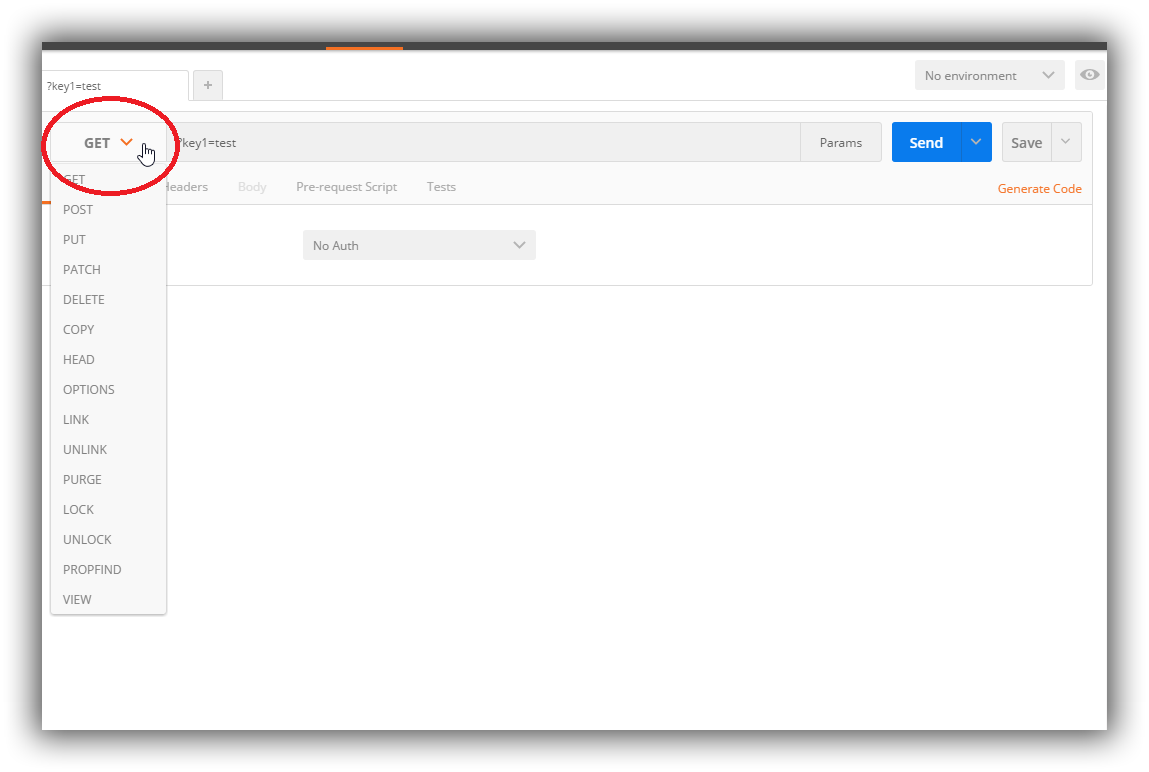
Postman allows a number of API methods for all your needs.

Changing the method is straightforward. Just select the method from the select control. The request body editor area will change depending on whether the method can have a body attached to it or not.
Request Body
Postman lets you send almost any kind of HTTP request.
Form-Data
multipart/form-data is the default encoding a web form uses to transfer data. This simulates filling a form on a website, and submitting it. The form-data editor lets you set key/value pairs (using the key-value editor) for your data. You can attach files to a key as well.
urlencoded
This encoding is the same as the one used in URL parameters. You just need to enter key/value pairs and Postman will encode the keys and values properly.
raw
A raw request can contain anything. Postman doesn't touch the string entered in the raw editor except replacing environment variables. Whatever you put in the text area gets sent with the request. The raw editor lets you set the formatting type along with the correct header that you should send with the raw body. You can set the Content-Type header manually as well. Normally, you would be sending XML or JSON data here.
binary
binary data allows you to send things which you can not enter in Postman. For example, image, audio or video files. You can send text files as well. As mentioned earlier in the form-data section, you would have to reattach a file if you are loading a request through the history or the collection.
Response
An API response consists of the body, headers and the status code. Postman organizes body and headers in different tabs. The status code with the time taken for the API call is displayed next to the tabs. You can hover over the status code to get more details about the code.
The Postman body tab gives you several tools to help you make sense of things quickly. The body can be viewed in one of three views - pretty, raw, and preview.
Pretty
The pretty mode formats JSON or XML responses so that they are easier to look at. Nobody wants to scroll through a minified single line JSON response looking for that elusive string.
Raw
The raw view is just a big text area with the response body. It can help to tell whether your response is minified or not.
Preview
The preview tab renders the response in a sandboxed iframe. Some web frameworks by default return HTML errors and the preview mode is especially helpful there. Due to iframe sandbox restrictions, Javascript and images are disabled in the iframe.